|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
- 新商品・新サービス
-

- ビビッドピンク印刷New!
- パッケージ印刷New!
- RGB印刷New!
- 試し読みコミックNew!
- 包装紙New!
- デザインシール
- 販促・ノベルティーグッズ
- ポスティングまるごとパック
- 卓上エコリングカレンダー
- 卓上 CD型カレンダー
- 卓上 CD型カレンダー
(ecoバイオマスケース) - ニス圧着
- メニュー印刷
- 紙製ファイル印刷
(トレーシングペーパー(全面半透明)) - 薬袋印刷
- 抗菌ニス印刷
- 抗菌ラミネートパウチ加工
- クリアファイル(全面印刷)
- ワクチン接種券
- メニューパウチ印刷
- フロアステッカー
- マスクシール
- ラベル・シール印刷
(ラミネート加工) - PAC学割
- 関東超特急便
- ソーシャルディスタンス
ステッカー - ミシン目付領収書印刷
- バナースタンド
- 大判糊圧着B5サイズ(V折)
- 下敷き印刷
- フルカラーコースター印刷
(クローバー型・シズク型) - おまとめ名刺パック
- フリーカットパネル
- ロールアップバナースタンド
- 箔押しポストカード
- 箔押しイベント名刺
- らくらくフォト印刷
- 無線綴じカンタン入稿ガイド
-
- ニス圧着V折DM(A4)
- ニス圧着V折DM(B5)
- ニス圧着V折DM(封書サイズ)
- ニス圧着V折DM(A5)
- ニス圧着V折DM(はがき)
- ニス圧着巻三つ折DM(210×102mm)
- ニス圧着巻三つ折DM(封書サイズ)
- ニス圧着Z折DM(A4 1/3)
- ニス圧着Z折DM(はがき)
- ニス圧着L折DM(はがき)
- 圧着V折DM(はがき)
- 圧着V折DM(A4)
- 圧着Z折DM(はがき)
- フチ糊圧着V折返信ハガキ付DM(A4)
- フチ糊圧着V折DM(A4)
- フチ糊圧着V折DM(B5)
- フチ糊圧着V折DM(封書サイズ)
- フチ糊圧着V折DM(A5)
- フチ糊圧着三つ折DM(A4)
- フチ糊圧着三つ折DM(封書サイズ)
- フチ糊圧着三つ折DM(210×102mm)
- A4サイズ(折り加工前のサイズ)
- A3サイズ(折り加工前のサイズ)
- A4サイズ(折り加工前のサイズ)
- A3サイズ(折り加工前のサイズ)
- A4サイズ(折り加工前のサイズ)
- A3サイズ(折り加工前のサイズ)
- ハガキ型 卓上カレンダー
- ペンホルダー付き 卓上カレンダー
- 卓上エコリングカレンダー
- 卓上カレンダー(1部からの発注はこちら)
- ポケット カレンダー
- 卓上 CD型カレンダー
- 卓上 CD型カレンダー(ecoバイオマスケース)
- ニス圧着V折DM(A4)
- ニス圧着V折DM(B5)
- ニス圧着V折DM(封書サイズ)
- ニス圧着V折DM(A5)
- ニス圧着V折DM(はがき)
- ニス圧着巻三つ折DM(210×102mm)
- ニス圧着巻三つ折DM(封書サイズ)
- ニス圧着Z折DM(A4 1/3)
- ニス圧着Z折DM(はがき)
- ニス圧着L折DM(はがき)
- 圧着V折DM(はがき)
- 圧着V折DM(A4)
- 圧着Z折DM(はがき)
- フチ糊圧着V折返信ハガキ付DM(A4)
- フチ糊圧着V折DM(A4)
- フチ糊圧着V折DM(B5)
- フチ糊圧着V折DM(封書サイズ)
- フチ糊圧着V折DM(A5)
- フチ糊圧着三つ折DM(A4)
- フチ糊圧着三つ折DM(封書サイズ)
- フチ糊圧着三つ折DM(210×102mm)
- ポストカード
- 【宛名セット】ポストカード
- オンデマンドポストカード
- 郵便はがき
- 往復はがき
- 箔押しポストカード
- 抗菌ニス印刷 ポストカード
- 抗菌ニス印刷 往復はがき
- RGB印刷 ポストカード New!
- ハガキ型 卓上カレンダー
- ペンホルダー付き 卓上カレンダー
- 卓上エコリングカレンダー
- 卓上カレンダー(1部からの発注はこちら)
- ポケット カレンダー
- 卓上 CD型カレンダー
- 卓上 CD型カレンダー(ecoバイオマスケース)
写真・フォト関連
▶DMまるごとパック [ 印刷 ]+[ 直接配達(各企業・ご家庭へ) ]
ポストカード・大判ハガキ
圧着DM
▶販促ノベルティグッズ
▶超特急便
▶おためしキャンペーン
▶今週のスペシャルセール
今週のスペシャルセール
▶RGB印刷
6色RGB ・ RGB Plus
▶チラシ・フライヤー
▶大部数(薄紙)チラシ
▶折込みチラシ
◆折込チラシ(B4 輪転サイズ384×273mm)
コート53kg
コート73kg
コート90kg
▶ポスター
▶車両広告
▶返信はがき付チラシ
返信はがき付チラシ
▶中綴じ冊子
人気
オンデマンド
変形サイズ
▶無線綴じ冊子
▶同人誌印刷
オフセット
▶折パンフレット
折パンフレット(90~135kg)4~8ページ
折パンフレット(90~135kg)10~12ページ
折パンフレット A4 1/3サイズ
厚紙折パンフレット(180~220kg)
◆二つ折り・巻き三つ折り
6ページ冊子
折りセットチラシ
◆二つ折り
◆巻き三つ折り
◆Z折り
その他
▶カレンダー
卓上
壁掛け
▶フォルダー・クリアファイル
フォルダー
▶ポストカード・DM/DM
はがきサイズ
圧着はがき
大きいサイズ・往復
DMまるごとパック
宛名セット
絵はがきセット
▶名刺
サイズ別
▶スタンプカード・診察券
診察券
▶DMまるごとパック
ポストカード・大判ハガキ
圧着DM
▶封入封緘サービス
封入封緘・DMサービス
▶ポストカード・DM
ポストカード
暑中・残暑見舞い
PP往復はがき
PPポストカード
PP大判はがき
▶暑中・残暑見舞い
暑中・残暑見舞い
▶郵便はがき
郵便はがき
▶年賀状・喪中はがき・暑中見舞い
年賀状・喪中はがき・暑中見舞い
▶フィルム圧着はがき
▶封筒
▶ラベル・シール
用途別ラベル・シール

▶ステッカー
▶テープ
オリジナルテープ
▶リボン
オリジナルリボン
▶年賀状・喪中はがき・暑中見舞い
年賀状・喪中はがき・暑中見舞い
▶カレンダー
卓上
壁掛け
▶小ロットオンデマンド
チラシ・フライヤー
カタログ・冊子
ポストカード
名刺
ポスター
パネル・POP
▶特殊加工・特殊用紙
PP加工
チラシ・フライヤー特殊用紙
ポストカード特殊用紙
▶加工について
▶抗菌対策
▶展示会向け商品
▶コミック・同人・自費出版
▶小売店
-

弊社では、印刷データがアダルト関係の場合ご注文後でもお断りさせていただきます。悪しからずご了承くださいませ。 -

個人情報保護方針 -

- 季節商品(期間限定)
- 超特急便(お急ぎの方はこちら)
- チラシ・フライヤー商品
- 抗菌印刷商品
-
カタログ・冊子商品
- 試し読みコミック印刷 New!
- フォトアルバム・フォトブック印刷
- 8P冊子お試しキャンペーン
(中綴じ冊子印刷) - 無線綴じ冊子印刷
- ブックカバー印刷
- ブック帯印刷
- 中綴じ冊子印刷(フルカラー)
- 中綴じ冊子印刷(フルカラー・オンデマンド)
- 中綴じ冊子印刷(モノクロ)
- 中綴じ冊子印刷(モノクロ・オンデマンド)
- 中綴じ冊子印刷(表紙カラー本文モノクロ)
- フリーペーパー印刷(中綴じ)
- 中綴じ冊子印刷(正方形)
- 中綴じ冊子印刷(加工オプション)
- 中綴じ冊子印刷(表紙紙ちがい)
- 中綴じ冊子印刷(横型)
- 中綴じ冊子印刷(変形・カラー)
- 中綴じ冊子印刷(変形・モノクロ)
- 中綴じ冊子(表紙片観音折り)
- スクラム製本冊子印刷(カラー)
- スクラム製本冊子印刷(モノクロ)
- 厚紙中綴じ冊子
- 書籍冊子(フルカラー)
- 書籍冊子(モノクロ)
- オールオリジナルノート印刷
- オリジナルノート印刷
- フリーノート印刷
- 小ロット中綴じ印刷
- 大判冊子印刷
- 折パンフレット印刷 (90-220kg)
- 6ページ冊子印刷
- 写真集印刷
- ガイドブック印刷
- カード商品(名刺・ショップカード etc.)
- オプション商品
- RGB印刷
- ビビッドピンク印刷
- ポストカード・DM商品
- DMまるごとパック
- ポスター・サイン商品
- カレンダー商品
- その他商品
- 小ロットオンデマンド封筒
- フルカラー包装紙印刷 New!
- 薬袋印刷
- ラッピング小袋印刷
- 回数券印刷
- 横型ポケットフォルダー印刷
- ダブルポケットフォルダー印刷
- ポケットフォルダー印刷
- ポケットフォルダー印刷
(スリムポケットタイプ) - 簡易フォルダー印刷
- エコフォルダー印刷
- CDジャケット印刷
- ブルーレイジャケット印刷
- DVDジャケット印刷
- フリーノート印刷
- 同人誌表紙印刷
- ウエディング準備
- iPhoneケース印刷
- ソーシャルディスタンスステッカー
- 上製本
- 厚紙折りパンフレット印刷
- 紙製ファイル
- フルカラーしおり
-
小ロットオンデマンド商品
- 小ロット卓上カレンダー印刷
- 箔押し名入れクリアファイル印刷
- クリアファイル(全面印刷)
- 紙製ファイル
- オンデマンド絵はがきセット
- 小ロット無線綴じ冊子印刷
- 資料印刷(プレゼン・会議・セミナー用他)
- 見積書表紙印刷
- 中綴じ冊子印刷(フルカラー)
- 中綴じ冊子印刷(モノクロ)
- 中綴じ冊子印刷(色上質)
- フリーノート印刷
- インクジェット大判ポスター印刷
- 展示パネル印刷
- バナースタンド印刷
- バナースタンド(ロールアップ)印刷
- 小ロットフライヤー印刷
- 小ロットフライヤー印刷(色上質)
- オンデマンド厚紙フライヤー印刷
- 名刺印刷
- 二つ折り名刺印刷
- オンデマンド箔名刺印刷
- ポストカード印刷
- 賞状印刷
- 商品タグ印刷
- ラゲッジタグ印刷
- 封筒印刷(小ロット既製封筒)
- フルカラーコースター印刷
- メニュー印刷
- フルカラーステッカー印刷
- 郵便ハガキ印刷
- 下敷き印刷
- ミシン目付 領収書印刷
- 抗菌マスクケース
- ワクチン接種券印刷
- マルチステッカー印刷
- シール商品
- ノベルティグッズ
印刷で日本を元気に 世の中をもっと幸せに - 印刷通販プリントパック
Copyright © 2002-2024 Printpac Corporation. All Rights Reserved.







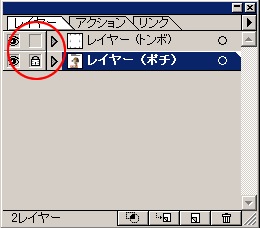
 フォントが入力されているレイヤーがロックされていると、アウトライン化できないので、必ず全てのレイヤーのロックがはずされているか確認しておこう。レイヤーがロックされているかどうかは、レイヤーウィンドウに鍵マークがついているかどうかでわかるから、もし鍵マークがついているレイヤーがある場合は、そこをクリックして鍵マークを消しておこう。
フォントが入力されているレイヤーがロックされていると、アウトライン化できないので、必ず全てのレイヤーのロックがはずされているか確認しておこう。レイヤーがロックされているかどうかは、レイヤーウィンドウに鍵マークがついているかどうかでわかるから、もし鍵マークがついているレイヤーがある場合は、そこをクリックして鍵マークを消しておこう。
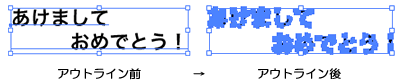
 ※アウトライン
※アウトライン